Met 500 chauffeurs tegelijkertijd communiceren
Bij St vd Brink, een toonaangevend bedrijf in de transportsector, staat het welzijn van hun medewerkers centraal. OrangeTalent heeft actief samengewerkt met St vd Brink om de interne communicatie te verbeteren. En dat is gelukt!


Hoe is dit zo’n groot succes geworden?
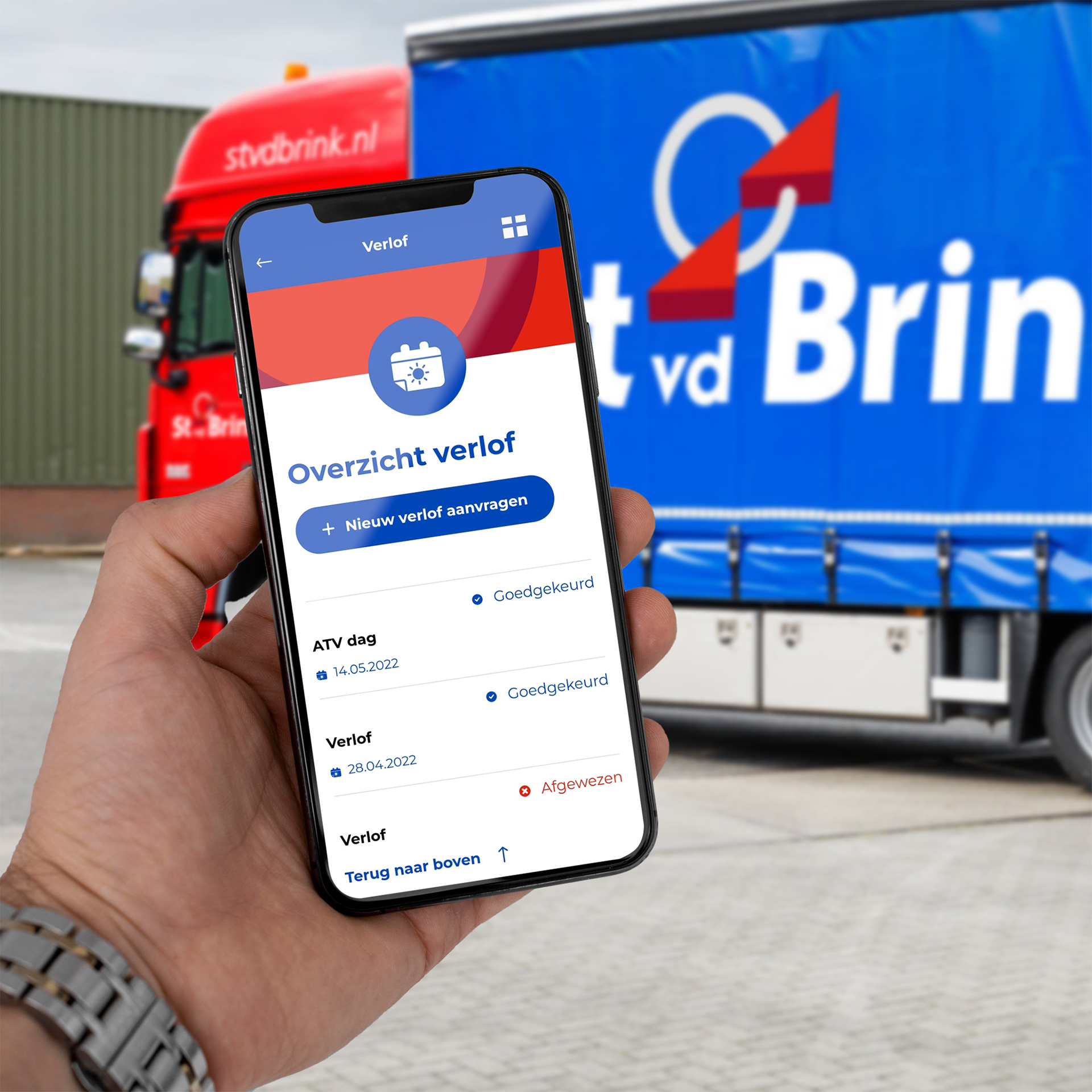
Om alle medewerkers snel te voorzien van de juiste informatie, is gekozen om een Progressive Web App (PWA) te bouwen. Dit is een variant op de bekende native app, maar gebaseerd op webtechnieken. Een PWA benader je dus ook via je (internet)browser. In de PWA kunnen medewerkers onder andere hun verlof insturen, declaraties maken en schades melden. Met het inzetten van een PWA bedienen we zowel ondersteuning in informatievoorziening op mobiele devices als desktop.
De aanpak
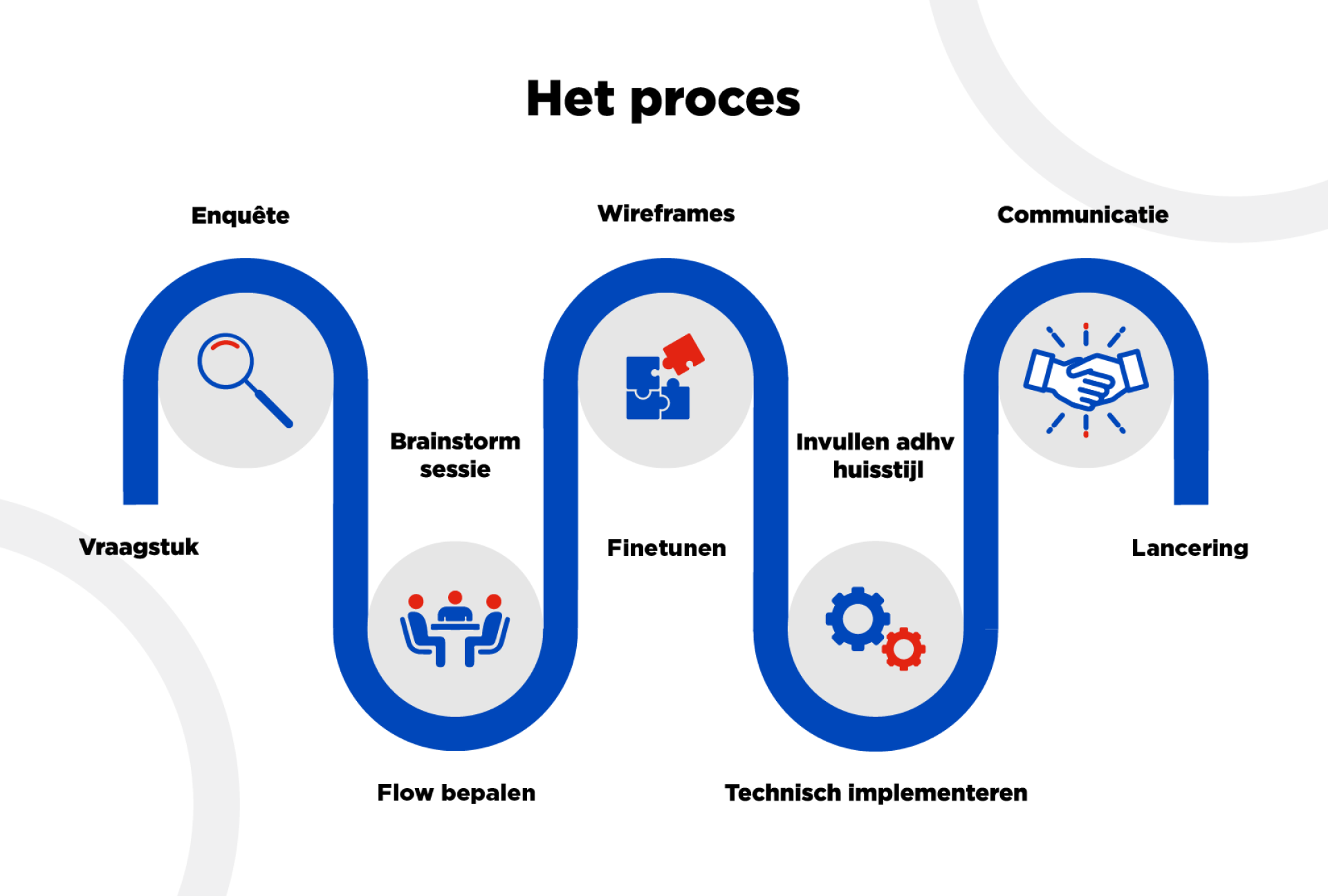
Om de wensen van de medewerkers goed in kaart te brengen, hebben we een interne enquête gehouden. Op basis van de enquêteresultaten hebben St vd Brink en OrangeTalent een effectieve brainstormsessie gehouden. Tijdens deze sessie zijn alle aspecten besproken, zoals welke functionaliteiten in de PWA moeten worden opgenomen, richtlijnen voor het gebruik ervan, benodigde informatie en de vereiste externe integraties.
 Op basis van deze sessie hebben we de grote lijnen van de PWA-flow uitgewerkt en bepaald welke functionaliteiten in de eerste fase (MVP) en welke in vervolgfases worden ontwikkeld. Vervolgens zijn de ontwerpen opgesteld en hebben we de wireframes met de huisstijl vormgegeven.
Op basis van deze sessie hebben we de grote lijnen van de PWA-flow uitgewerkt en bepaald welke functionaliteiten in de eerste fase (MVP) en welke in vervolgfases worden ontwikkeld. Vervolgens zijn de ontwerpen opgesteld en hebben we de wireframes met de huisstijl vormgegeven.
Techniek
Voor de ontwikkeling van de PWA hebben we gebruik gemaakt van twee frameworks. We hebben React (front-end) en het Laravel-framework met inertia.js (back-end) toegepast. Inertia.js fungeert als de koppeling tussen server-side en client-side frameworks. Met deze technologieën hebben we een naadloze verbinding tussen Laravel en React gerealiseerd. Daarnaast hebben we gebruik gemaakt van Tailwind voor de styling van de PWA. De PWA is gebouwd op ons eigen CMS-platform, Alcor.
 Communicatie livegang
Communicatie livegang
Om ervoor te zorgen dat medewerkers zich bewust zijn van de PWA en worden aangemoedigd om deze te downloaden en te gebruiken, hebben we verschillende tactieken toegepast. Allereerst hebben we een visueel aantrekkelijke poster ontworpen met duidelijke instructies voor het downloaden van de PWA op verschillende apparaten. Deze poster is strategisch geplaatst op verschillende locaties binnen de vestigingen van St vd Brink om de aandacht van medewerkers te trekken en hen te informeren over de mogelijkheden van de PWA.

Daarnaast hebben we een grote poster gecreëerd die op een overzichtelijke en heldere manier de voordelen van de PWA benadrukt. Deze poster fungeert als krachtig communicatiemiddel om medewerkers te informeren en te stimuleren de PWA te gebruiken.
Naast de fysieke posters hebben we een uitgebreide handleiding ontwikkeld die de werking van de PWA gedetailleerd uitlegt. Deze handleiding is per e-mail naar alle medewerkers gestuurd, zodat zij een naslagwerk hebben om de PWA optimaal te benutten. Om de zichtbaarheid van de PWA verder te vergroten, hebben we ook de online kanalen van St vd Brink en de interne nieuwsbrief ingezet.
Deze acties hebben geleid tot een succesvolle implementatie en acceptatie van de PWA binnen de organisatie. Dit heeft geresulteerd in verbeterde efficiëntie en productiviteit voor St vd Brink.
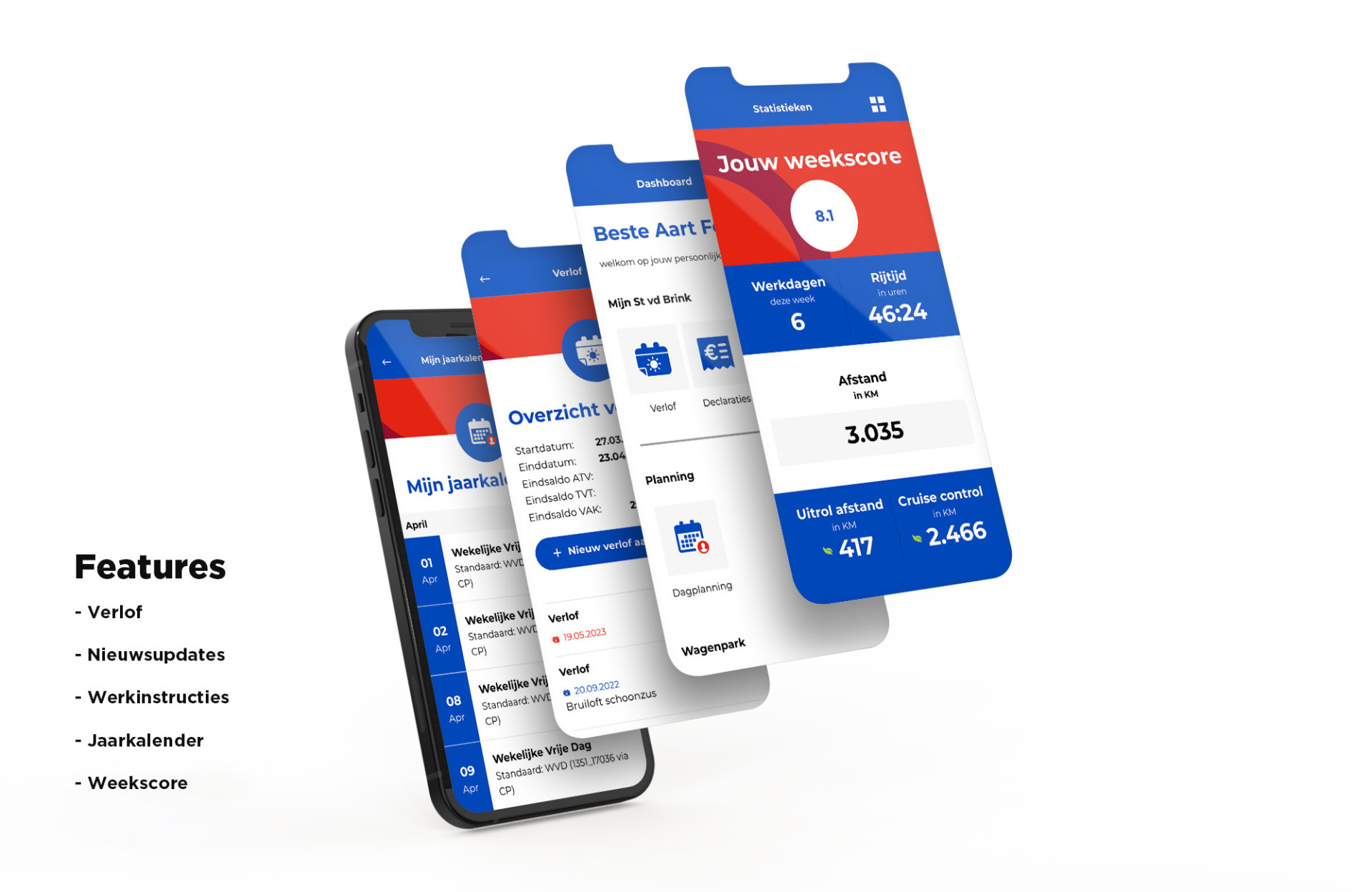
 Sinds de eerste lancering van de PWA zijn er al meerdere nieuwe releases geweest. De PWA is uitgebreid met functionaliteiten zoals het melden van schades, het ontvangen van notificaties, het indienen van verschillende soorten declaraties, het uploaden van documenten, het delen van agenda's en persoonlijke statistieken.
Sinds de eerste lancering van de PWA zijn er al meerdere nieuwe releases geweest. De PWA is uitgebreid met functionaliteiten zoals het melden van schades, het ontvangen van notificaties, het indienen van verschillende soorten declaraties, het uploaden van documenten, het delen van agenda's en persoonlijke statistieken.
Bij elke lancering houden we de medewerkers op de hoogte en ontvangen zij uiteraard een bijgewerkte handleiding. We verzamelen gebruikersfeedback en passen deze in overleg in de komende maanden toe in de PWA. Op deze manier zorgen we ervoor dat de app altijd goed functioneert voor de gebruikers!
Ready for
great success?